An intuitive website structure paves the way for a smooth visitor experience.
Web design relies on structure to organize webpages into categories and easy-to-follow pathways. Think of a website’s navigation menu — every page has a place. Without a thoughtful structure, visitors can’t use this menu properly.
Learn how to structure a website and what type of structure benefits your web design.
What’s a website structure?
Website structure refers to the organizational design of a website’s pages. Creating a website structure involves organizing and classifying content to create a layout that’s understandable, accessible, and predictable. Navigation should be intuitive so users can find what they’re looking for on any page without much effort.
Imagine walking into a bookstore and finding all the books piled into one corner. It’s tempting to leave rather than spend time sifting through titles to find the one you want. Your shopping experience is greatly improved if the books are organized alphabetically or by genre.
A website without a clear structure presents a similar problem. Poor structure is the reason 34% of visitors leave a webpage. When creating your website, set a clear structure to help people find what they need.
The 3 most common types of website structures
Part of the beauty of web design is that there’s no one-size-fits-all structure. But if you’re looking for inspiration, these are the three most common structures.
Linear model
The linear structure (or sequential model) places pages in a single logical sequence, one after the other. This model works well for creators who want to showcase a brand, product, or service with minimal content.
In a linear model, the site visitor can go straight to the next step when they’ve learned what they need to know from the previous one. Once they’ve chosen an offering from the home page they can learn more about it on a secondary page and then convert on the next. They only move on once they’ve found what they need.

Hierarchical model
The hierarchical structure, aka the tree model, takes a top-down approach to guide visitors from a general page, like a homepage, to more content. General pages are also called top pages, while pages with specific content are subpages or child pages.
This model works best for content-heavy websites. The hierarchy for many ecommerce websites, for example, becomes more specific from the top page down. You’ll find increasingly specific products as you move down the hierarchy. A clothing store, for example, likely has several categories, each with unique subcategories.

Webbed model
The webbed model’s name comes from its net-like structure. It connects the landing page or homepage to subpages through internal links. The difference is these links aren’t hierarchical or nested — each internal link is available at all times. In the webbed model, site visitors can access any other page from the page they’re currently on.
This model is best for smaller websites with fewer pages. A portfolio with a couple categories and a minimal navigation bar is a good example. With the navigation at the top of every page, visitors can move between information at any point.

5 tips for building a good website structure
Regardless of the structural model, well-designed websites have a smooth and intuitive user flow. Here’s how to plan a website structure that delivers this experience:
1. Research the competition
Find websites that share your function and target audience. Put yourself in a casual user’s shoes and experience what it’s like to search for specific information. Study their structures and take notice of what they do right, and wrong.
You’ll find most competitors in your niche using the same structure. For example, online portfolios usually have webbed models. Learning what visitors can expect from your website based on the competition helps you build a user-centric structure.
2. Identify your structure
Write down key categories and subcategories your website should include. With everything in front of you, identify what model might work best based on how many pages you’ll need.
For an ecommerce business with only one product, try a linear model to keep them focused on your offering. If your portfolio website has many categories and samples, try a hierarchical model to guide your users to specific sections.
3. Build a user flow diagram
A user flow is a diagram of the user experience from start to finish. Decide what you want your user to do, whether it’s making a purchase or signing up for a newsletter, and create a user flow to define how they’ll get there. A step-by-step view of their experience ensures you don’t miss any steps when creating a website structure.
4. Use internal linking
After establishing a structure, design a way for your user to navigate the website. Along with a navigation bar or other framework, include useful links on subpages to redirect people to relevant information. An “About” page could link to different sections of a portfolio, and a product page could link to similar products.
Anticipating where site visitors want to go improves navigation and builds a stronger network of links throughout a website. Include internal links on high-value pages — like the “About” or “Services” pages — to guide users to relevant information.
5. Create a sitemap
An HTML sitemap is a visual representation of every page on your website. It’s like a table of contents — every webpage, and where it belongs, is in one place. An organized sitemap is handy when structuring your website and deciding what pages should be the most accessible. If you publish your sitemap page, users can also use it to navigate your website.
Website structure examples to inspire you
We’ve compiled examples of logical, hierarchical, and webbed models to help you map a website structure for your project.
Linear structure by Polygram

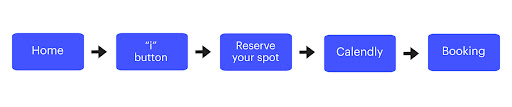
Polygram is a digital studio with a linear website — the small “i” in the bottom left corner is the only navigation option. Clicking on it leads to the next page, which lets you reserve a spot to book Polygram’s services. This call-to-action (CTA) generates a Calendly link with available slots for a video conference.
The sequential structure goes like this:

The linear model makes sense for Polygram because potential customers can only take one action: booking a spot. This makes the linear model a good choice for new businesses and service providers that have a single function. As their services expand, Polygram might add to this layout. For now, this works to turn prepared visitors into customers.
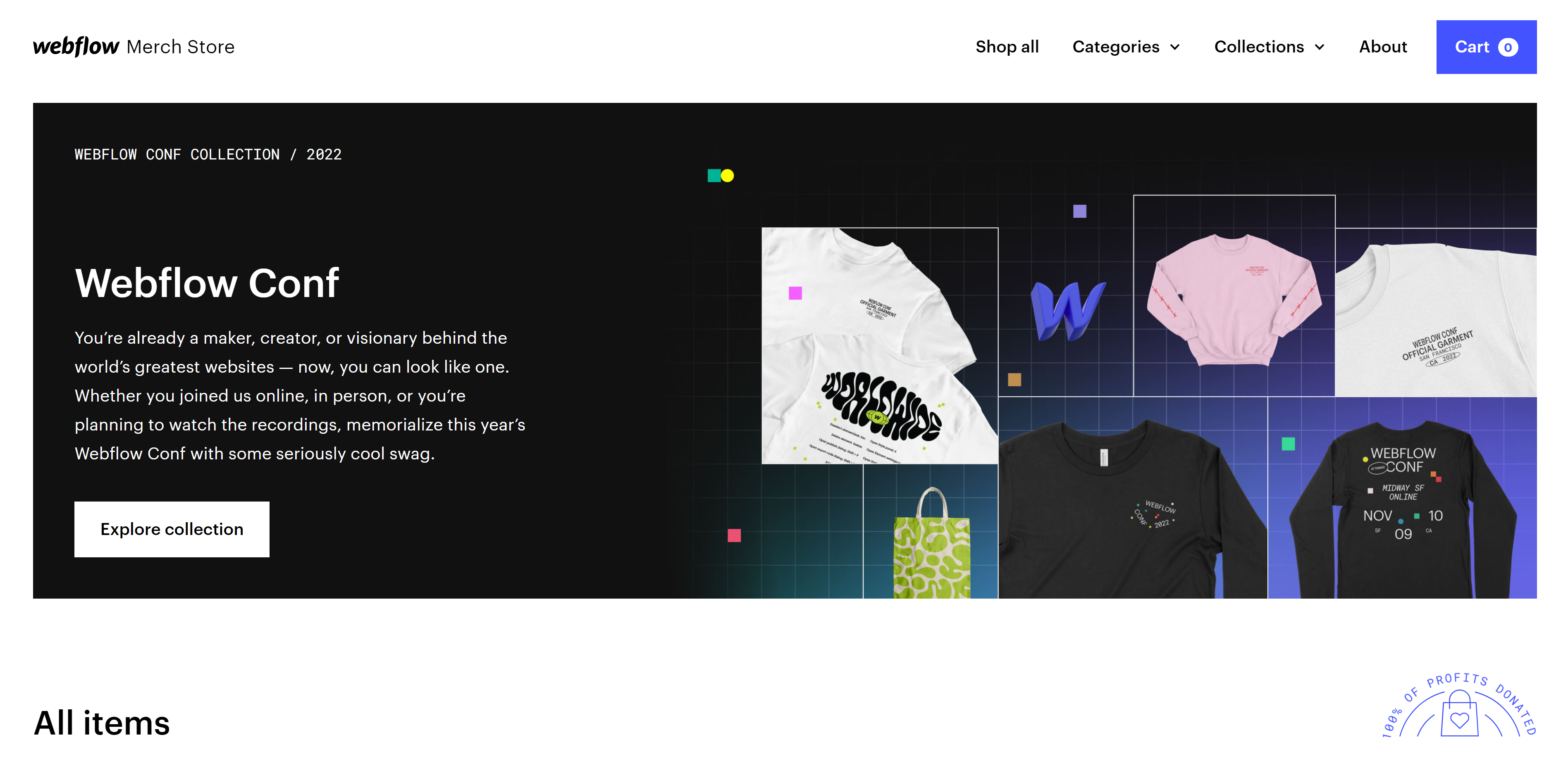
Hierarchical structure by the Webflow Merch Store

Webflow’s ecommerce store uses a hierarchical model to sell merchandise online to benefit various charities. The main navigation bar in the top right corner has five buttons: Shop all, Categories, Collections, About, and Cart. Most of these options have subcategories.
Once someone starts browsing through products, they can choose color and size — another layer in the hierarchy. With lots of categories and visitor-led choices, Webflow’s merch store is a prime example of hierarchical navigation. Here’s a diagram of its pathways:

Webbed structure by Daniel Gamble

Daniel Gamble’s portfolio has a minimalist design and a navigation menu to match, with only five options: “About,” “Process,” “Work,” “Services,” and “Contact.” The site is a single landing page that displays the categories in order as the user scrolls down. It might seem like a linear model, but the main menu in the top-right corner makes this a webbed model.
The menu button is always on the page, so visitors can navigate to different sections to learn more. With a modest menu of a few internal links, visitors are never more than a click away from something new. This simple portfolio displays everything you’d need to know about Daniel’s work.


Enhance your site’s structure
An organized structure makes your website more intuitive for first-time visitors. They’ll find sought-after information even if you have hundreds of pages.
At Webflow, we have tools, tutorials, and templates to help you build stunning websites with optimized structures. Plus, you can find examples of successful designs from other creators to inspire you.
Start from scratch or improve your current design — whatever the case, we’ve got you covered.
Source link





