Interactive elements take a user interface to the next level.
And by interactive, we don’t mean clickable.
User-centric elements on interactive websites that move with or respond to a visitor’s actions engage visitors. Animated buttons, animations, graphics, moving images, and even games entice users to explore, click that extra link, or scroll to the bottom of a page.
These elements make informative content more entertaining. They encourage visitors to spend more time on a site exploring, connecting, and engaging with content — and at the end of the day, that’s what we’re after. While there are no guarantees, this interactive design often means additional conversions and repeat visits to the site.
If you need inspiration to start designing your own interactive web design, here’s a handful of websites to explore.
5 interactive website examples for your inspiration
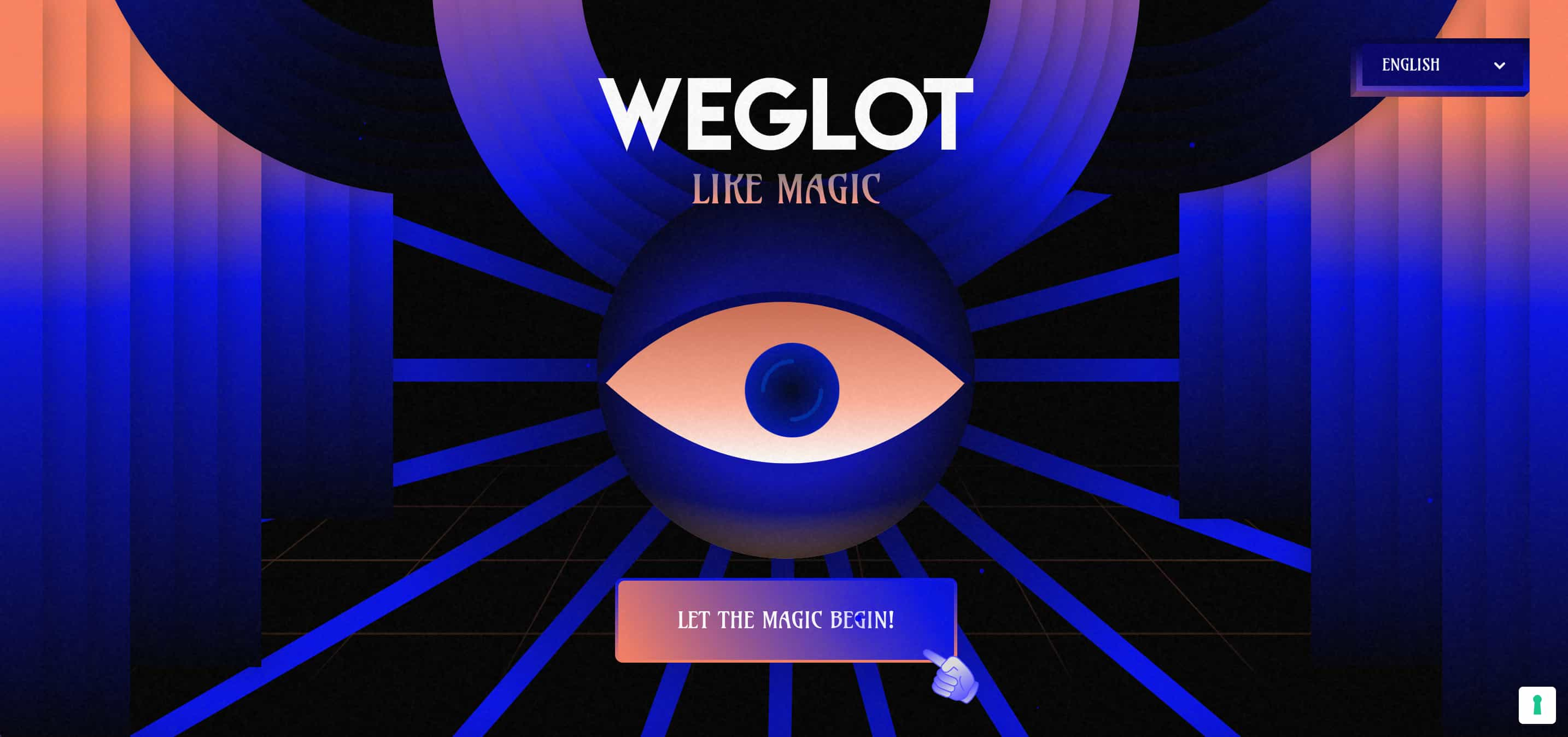
1. Weglot Like Magic

Weglot Like Magic markets Weglot’s translation services through a language game. As you enter the website, a large eye follows your cursor (which is a gloved hand), creating an immediate sense of immersion. The upbeat music, mood lighting, and vibrant color scheme all set the scene for an old-school magic show. Below the eye, there’s a call-to-action (CTA) button with the text “Let the magic begin!”
Clicking on the CTA leads to an interactive game. Visitors use an animated flashlight to find words on the black screen that hint at the definition of non-English words. Then they choose the right definition at the bottom of the page. The game only lasts 90 seconds — just enough time to play through without growing bored. A pop-up thanks visitors for playing when the game ends and offers the option to either play again or learn more about Weglot.
This website is a great example of an interactive digital marketing experience. It shows the user that Weglot does the job without taking itself too seriously — and that language learning is fun. The function (besides entertainment) is to familiarize the visitor with the brand, and the web design accomplishes this with style.
2. Delve Architects

Delve Architects’ website is clean and minimal, but minimal doesn’t mean unimaginative. You’ll find interactive elements throughout the site, like pictures of Delve’s team members that grow when you move your cursor.
The landing page splits “delve” into four colored tiles. Hovering over each tile replaces the solid color with a photo representing that section of the site. To learn more about any section, click on the photo. This transition maintains the calm vibe of the solid, muted colors while adding function.
Delve’s modest animations and interactive elements add life to the clean lines that match their architectural style.
3. A Tiny Adventure

Pierre-Louis Labonne, a French web designer, is an expert at creating interactive websites in Webflow. A Tiny Adventure is an apt name for this portfolio mini-game that shows off Pierre-Louis’s storytelling and design skills.
After scrolling to start the adventure, visitors meet Gus and follow his journey to get home for lunch. To keep the story going, visitors must scroll through three chapters of the website’s interactive map.
Gus is fishing by the lake when he receives a text. Visitors must click the buttons on his phone to open the message, reply, and continue the story. The vertical scrolling and one-word commands keep users engaged without requiring actual decisions. With their help, Gus enters his house and finally eats lunch.
Pierre-Louis hasn’t just created a fun game with a wholesome story but a truly interactive site. It shows what Pierre-Louis offers as a designer and what Webflow does as a platform. It’s a great example of encouraging user engagement.
4. Super Valdis

Valdis Zhvaginsh is a Webflow designer at Vectorly, a talent management system for engineering managers and web developers. His portfolio website, Super Valdis, has a few interactive elements that add visual intrigue and show off his sense of humor.
Hovering over each of the three circles on the right makes Valdis’ portrait on the left transform from a stern red image to an angry face to a silly pixelated render. Portfolio websites should give examples of work while showing personality, which is exactly what this interactive portrait does.
After playing with the portrait, visitors scroll to reveal more of Valdis’ portfolio, where he takes a balanced approach with a three-color palette and organized layout. The left side of the screen scrolls through examples of Valdis’ work, and visitors can choose a contact option from the static right side if something triggers a desire to reach out.
5. Rose Island

The Rose Island website is the site for the Netflix movie of the same name. The film follows the true story of Giorgio Rosa, an ambitious engineer who built a platform just off the coast of Italy and declared it a nation. The story’s focus is the platform — the “island” — that this promotional site centers on.
The website starts with an animated aerial shot of Rose Island. This visual feels like the introduction to a video game, with the viewing angle changing as visitors scroll or navigate around the screen. Continued scrolling reveals the real story of Rose Island with photos and maps.
This collage has interactive elements within it, like animated gray text that darkens as though filling with ink to encourage visitors to read at their own pace. The website reacts as users scroll through it, using time and engaging elements as tools to increase interest in the story.
Rose Island’s website is informative, interactive, and immersive. It starts with a model view, turns into a history lesson, and ends with a movie. It’s visually stunning, teaches you more about the story, and entices you to watch the Netflix film.
Build interactive websites with Webflow
Interactive features add dimension to any website. They breathe new life into static sites and captivate site visitors as they learn more about a portfolio, project, or business.
Interactivity opens up new avenues to give visitors the information they need. Plain text does the job, but hover effects for your call-to-action button or games that advertise your brand build more interest. From subtle animations to whole user-led stories, the ideas are endless.
Now that you know what an interactive website is and how they keep visitors engaged, you can build your own. At Webflow, we offer the tools you need to turn those ideas into reality. Our resource bank can help you learn how to make interactive websites — from blogs and guides to our interactive website builder.
Source link





